今天差不多从中午开始下午一点才开始学的,把git学了一大半了,还好任务不是很多,但是我上午用的时间挺值的,因为我去搞了个cnblogs的背景主题,就是你们现在所看到的这套,这个没搞明白有一通研究的,只不过现在已经搞熟悉了,添加那些参数,不得不说挺强大的,这个自己编辑页面的功能,我最满意的这套主题,是自适应,以前用的默认的那个手机根本看不了,没想到现在这个居然还可以自适应对手机用户简直福音。
然后第二件事情,今天开始用typora了,感觉还可以,不知不觉一大版笔记,都头头是道的,我后面就用Markdown编辑器传上来了,因为顺便可以把我的笔记一起传上来,再配合点我做的效果演示。
搞了半天的typora自动上传图片到博客园里来那个Python脚本,终于搞好了,以后就方便了我的笔记自动传上来。
即负责管理文件版本的软件,记录文件的版本变化
以命令的形式,操作简便等
客户端是服务器的完整备份,并不是只保留最新版本,而是会把服务器的所有版本下下来,这样的话,如果服务器数据丢失,可以从任意一台客户端恢复
开源的分布式版本控制系统,特点:项目越大越复杂,协同开发者越多越能体现git的高性能和高可用性

git里面的记录快照分为两种,一种是版本变化了会在原文件上对更新的版本做一个备份,如果没有更新就直接做出一个链接指向源文件,如下图,虚线为没有更新,实现表示更新了

其实这个快照就类似于虚拟机里面的快照,你每建立一次快照是不是因为你做出了一些操作想保存在这里,每次快照都是完整的体系所以占用洗盘空间大

当你在写代码的时候,代码的目录就是一个工作区;当你把代码写完一个功能后可以暂时放到暂存区;最后全部完成将其放到git仓库

写代码,然后将写好的功能放在暂存区里面暂存,此时就已经过了已修改、已暂存状态,继续回去完善逻辑,当把所有功能实现后以快照的形式提交到git仓库里面
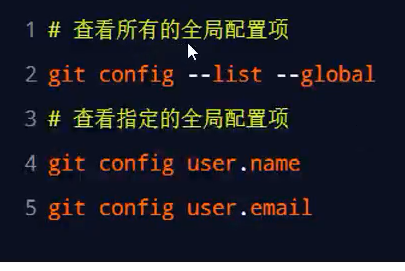
设置用户名和邮箱地址:

注意使用了global选项后说明这个命令只需要运行一次即可永久生效,后面就不用这个命令了
上面的命令执行后其实会在c盘/users/用户名文件夹/.gitconfig这里面显示,这就是git的全局配置文件只要配置在这里面的配置一次永久生效。
也可以使用命令快速查看


git help 我们的命令
eg :git help config
或者 git config -h
将一个本地目录转换为git仓库
在当前目录下右键git Bash,输入git init。即可初始化一个仓库,当前目录下会有一个.git的隐藏起来的目录,他就是当前项目的git仓库,里面包含了一些初始化的必要文件

从其他服务器克隆一个git仓库
分为两大类
一类是未被git管理的:那就会有未跟踪状态(在git上一次提交之前没有这个文件,也就是新创建的)
一类是已被git管理的:未修改(工作区里的内容和git仓库内容一致)、已修改(工作区里面的内容和git仓库内容不一样)、已暂存(工作区修改的文件已放入暂存区,准备进入已提交状态)
注意:git操作的终极结果为:让工作区的文件都处于“未修改”状态
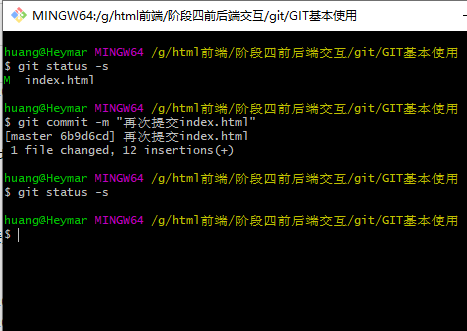
git status(输出的结果叫状态报告)

关键字:Untracked files 表示未跟踪状态
以精简方式显示文件状态:git status -s

??表示未跟踪
git add 这个文件

committed:新增了这个文件的管理并且放到了暂存区,committed表示暂存区
精简版为A开头
git commit 或者 git commit -m 可以对这个提交成功后作进一步的描述

这个就表示未修改状态,没有任何文件需要提交了

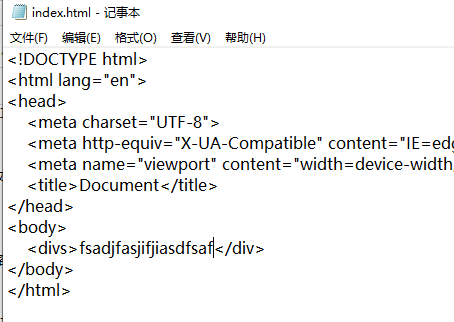
当我们把已经提交到仓库的index.html又拿到工作区上来修改,这个时候去status会显示modified,简写版为M这就是已修改状态

再次运行git add即可 该命令可以吧未跟踪、已修改的文件放到暂存区

注意:未跟踪放到暂存区为A开头,已修改放到暂存区还是modified,还是M但是没放之前为红色,现在为绿色
将工作区修改的内容还原成仓库里面的内容,所有修改都会丢失且无法恢复,危险性高
git checkout -- index.html



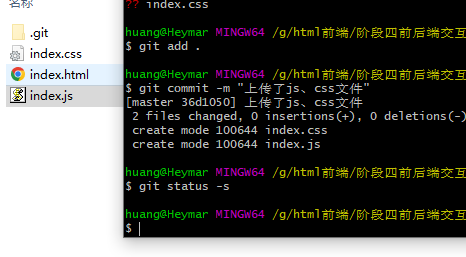
git add .

今后开发这个命令用的比较多
从暂存区移出一些文件
git reset HEAD 要移出的文件名称

全部移出出去 git reset HEAD .
移除文件
git rm -f index.js


git rm --cached index.css
忽略文件
一般有些文件是不需要纳入git的管理当中的,也不希望出线在未跟踪列表里面。
创建一个.gitignore的配置文件(这个文件是可以上传的)
规范如下:
# 开头都是注释
/ 结尾是目录
/ 开头防止递归
!开头表示取反
glob模式指简化了的正则:


注意:/开头表示递归,这里的意思是只需略当前目录下todo文件夹,而不忽略其他目录下todo文件夹,这就是递归;
倒数第二个:只是忽略这个目录下的txt文件,但是不会忽略这个目录下的子目录下的txt文件
git log
git log -2 显示最新的两条
git log -2 --pretty=oneline在一行上展示最近的两条
git log -2 --pretty=format:“%h | %an | %ar | %s“ 在一行上展示最近的两条并自定义输出格式

%h表示提交的唯一标识 %an表示作者名字 %ar作者修订日期 %s提交说明

注意:commitID为刚才说的唯一标志符,没有<>符号;回退到前面的版本后你查看提交历史就是当时那个时候的提交历史,想要查看所有的包括在他之后的需要输入第三条命令